BootStrap前端框架
Bootstrap 教程:http://www.runoob.com/bootstrap/bootstrap-tutorial.html
BpptStrap操作手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html
HTML教程:http://www.runoob.com/html/html-tutorial.html
CSS教程:http://www.runoob.com/css/css-tutorial.html
JavaScript教程:http://www.runoob.com/js/js-tutorial.html
Jquery教程:http://www.runoob.com/jquery/jquery-tutorial.html
Jquery W3C:http://www.w3school.com.cn/jquery/
Jquery API:http://jquery.cuishifeng.cn/show.html
2011年发布。最新版本BootStrap4. 一般应用BootStrap3较稳定版本。
一、Bootstrap
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的
Bootstrap 有用的资源
- - Bootstrap 的官方网站,可以在该站点上找到所有可用的文档和下载。
- - Less 快速入门。
Bootstrap的特性
响应式设计
栅格布局
完整的类库
JQuery插件
不同的使用场景(基于LESS或SASS等)
Bootstrap的开发工具
任意前端开发工具均可。
专门针对Bootstrap的开发工具:Jetstrap (下载地址:jetstrap.com)
Bootstrap的下载地址
官方地址:http://getbootstrap.com
中文地址:www.bootcss.com
Bootstrap的环境搭建
进入中文网:www.bootcss.com

点击Bootstrap3中文文档

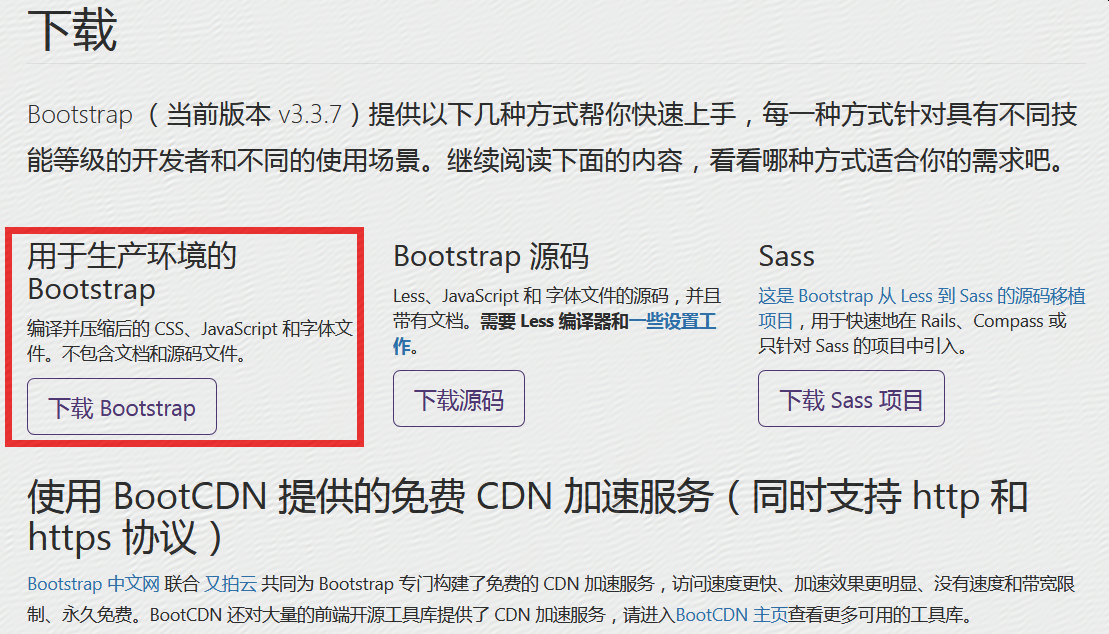
下载Bootstrap

下载完毕:解压缩文件夹
 -》
-》
打开CSS-》注意:map文件是预处理文件,不用管。

打开js-》

注意:.min的文件为压缩后的文件,可以放置于生产环境。
实用的sublime插件集合 – sublime推荐必备插件(http://www.xuanfengge.com/practical-collection-of-sublime-plug-in.html)